
無料アプリ「アイビスペイントX」を使ったLINEスタンプの作り方【画像付きで解説】

 困っている人
困っている人アイビスペイントでLINEスタンプを作りたいけど、どうすればいいの?



そんな方のために、アイビスペイントでLINEスタンプを作る方法を解説していきます!
わかりやすいように画像付きで解説しているので、ぜひ参考にしてください♪
\LINEスタンプの販売方法はこちらから/


ibisPaintXでLINEスタンプのイラストを作ろう
それではアイビスペイントを使って、LINEスタンプの素材となるイラストを作ってしていきましょう。



8つのステップで解説していきます。


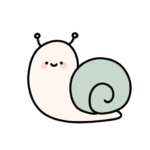
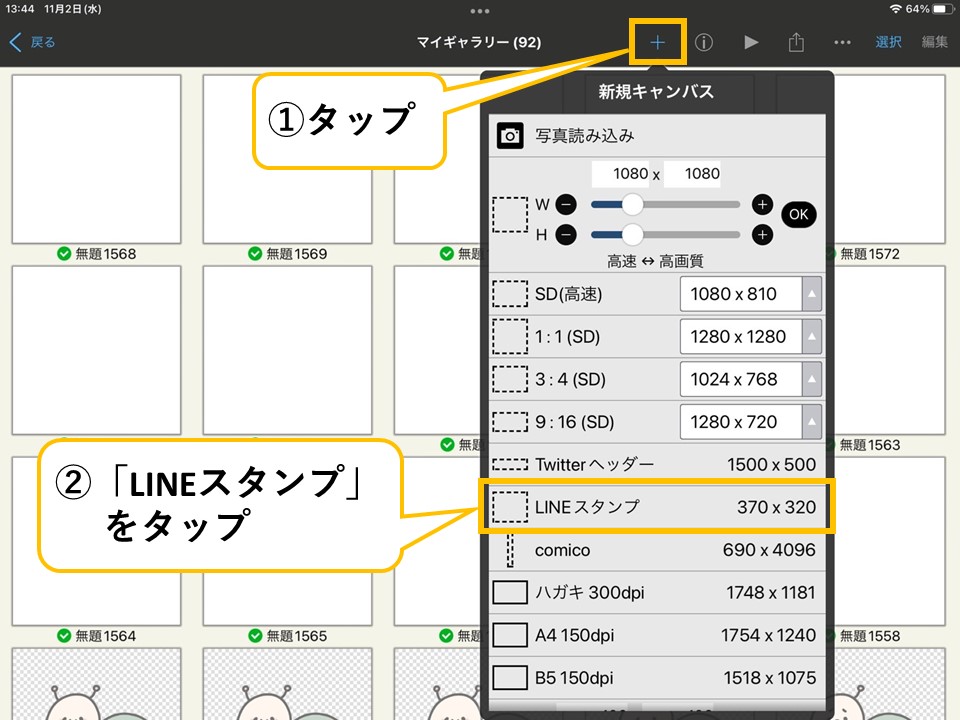
アイビスペイントには、LINEスタンプのサイズのキャンバスが、すでに用意されています。
画像の通りタップすると、キャンバスが開かれます。


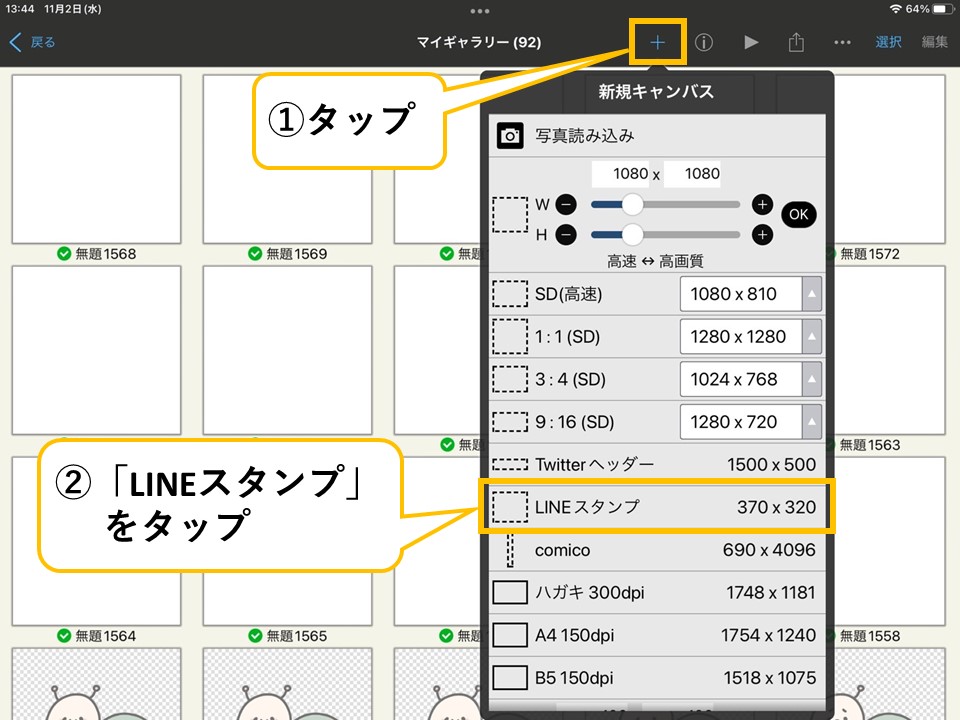
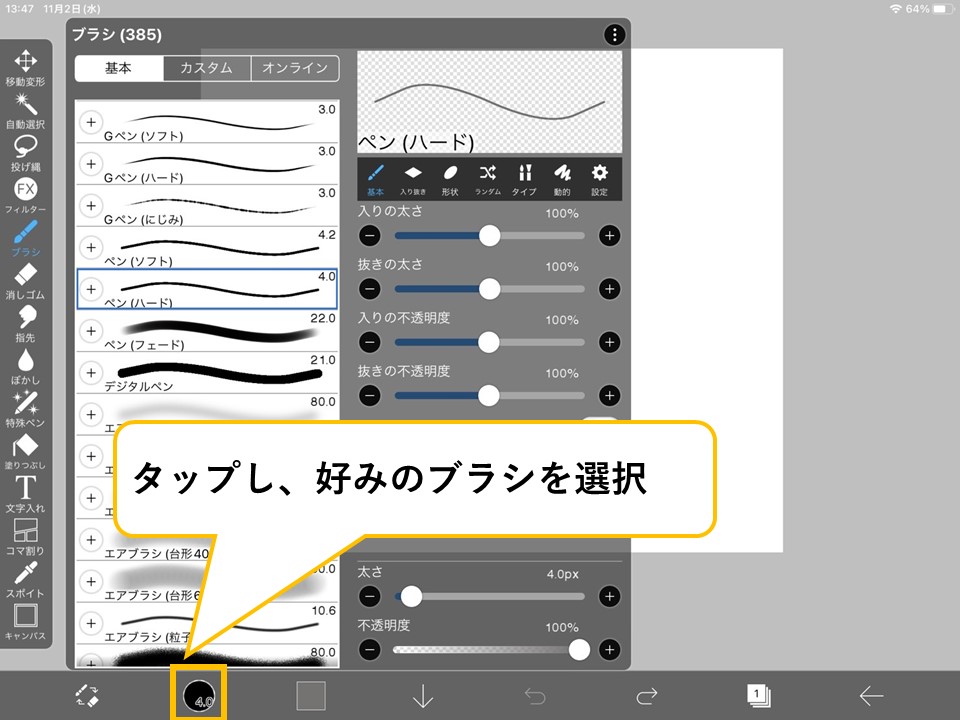
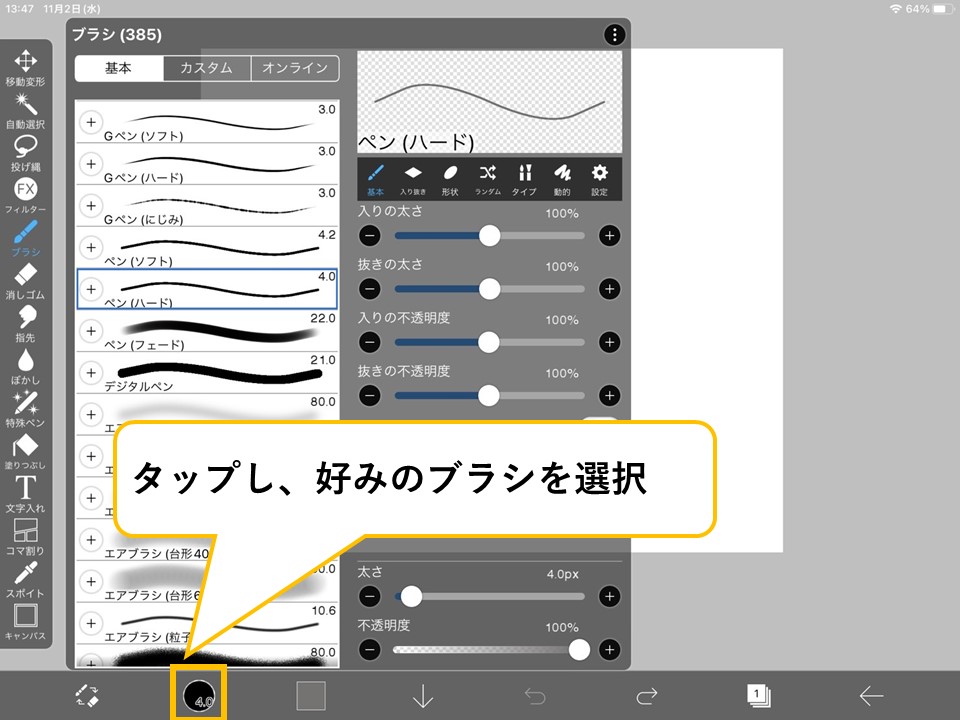
キャンバス左下のボタンをタップし、好みのブラシの種類を選択しましょう。
ブラシの太さなども変更できます。


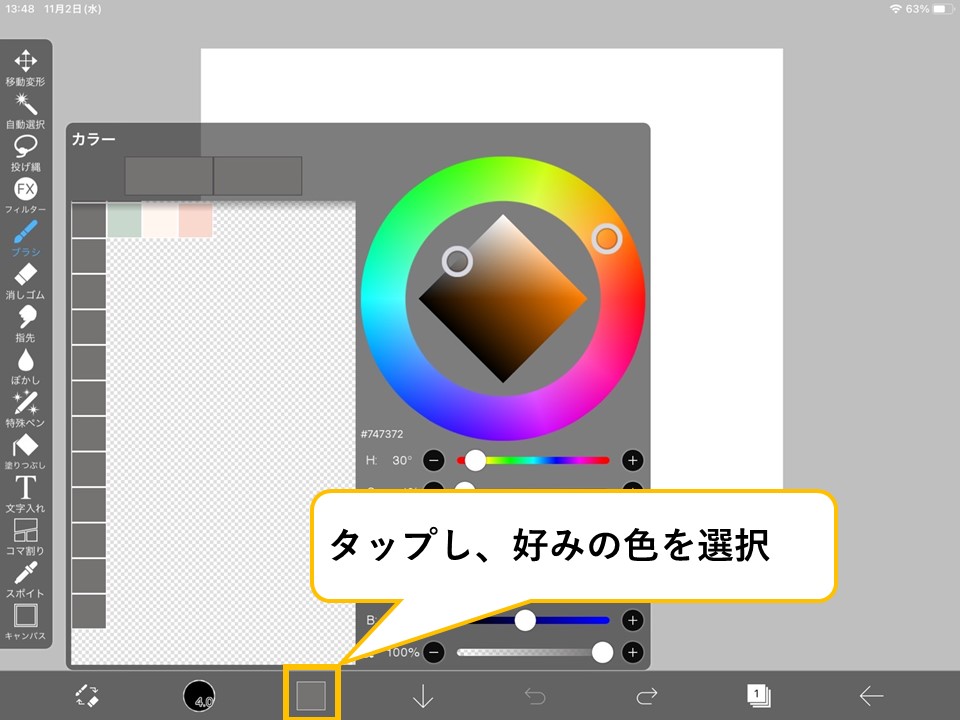
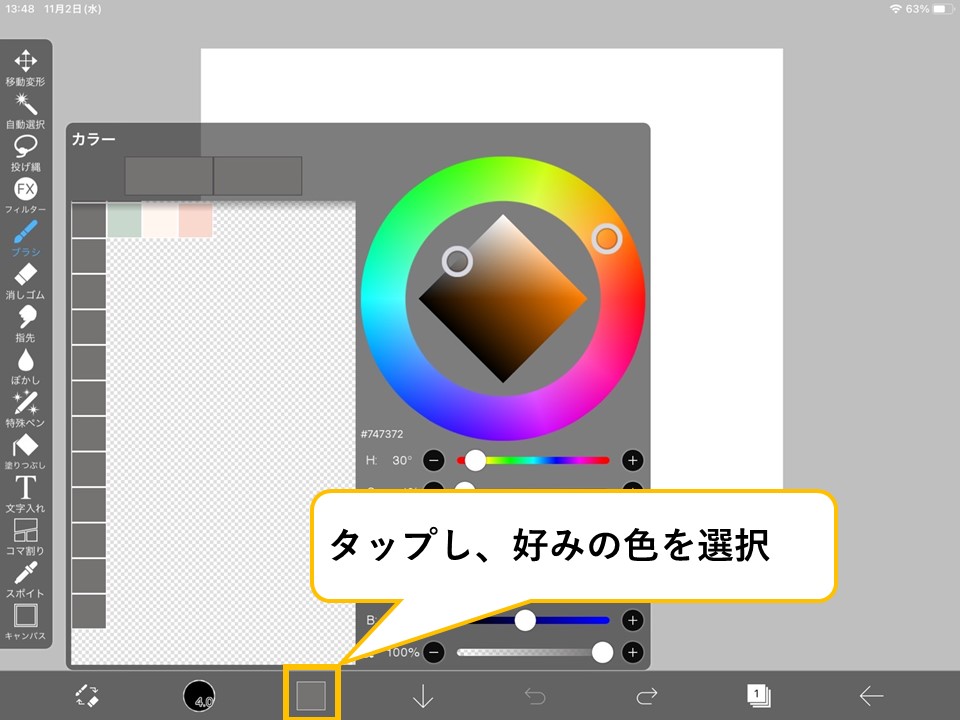
ブラシの右のボタンでは、色を選ぶことができます。


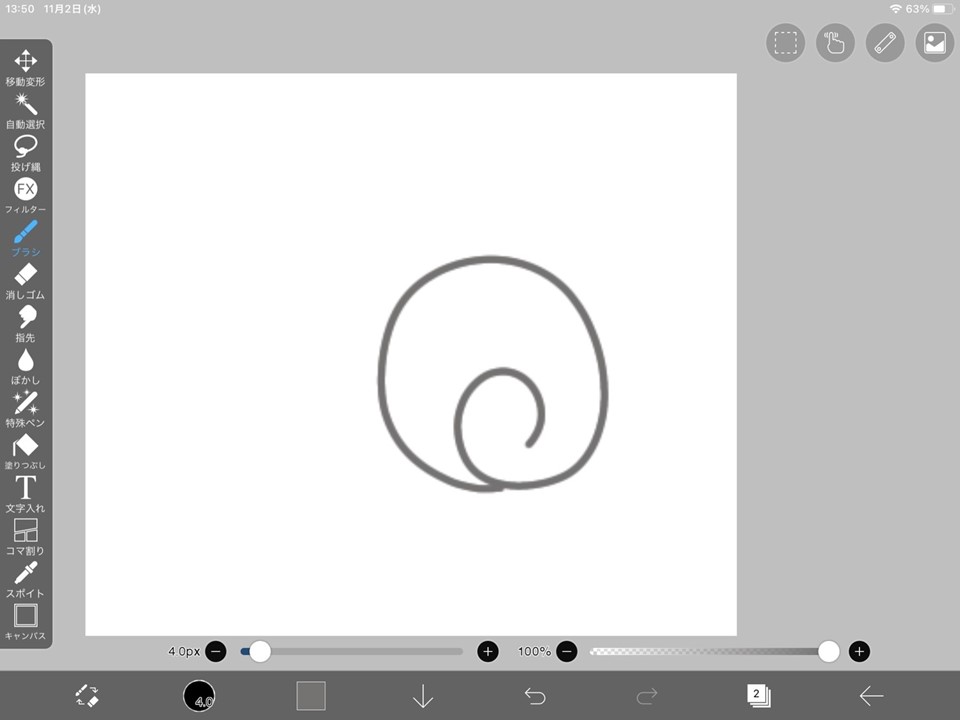
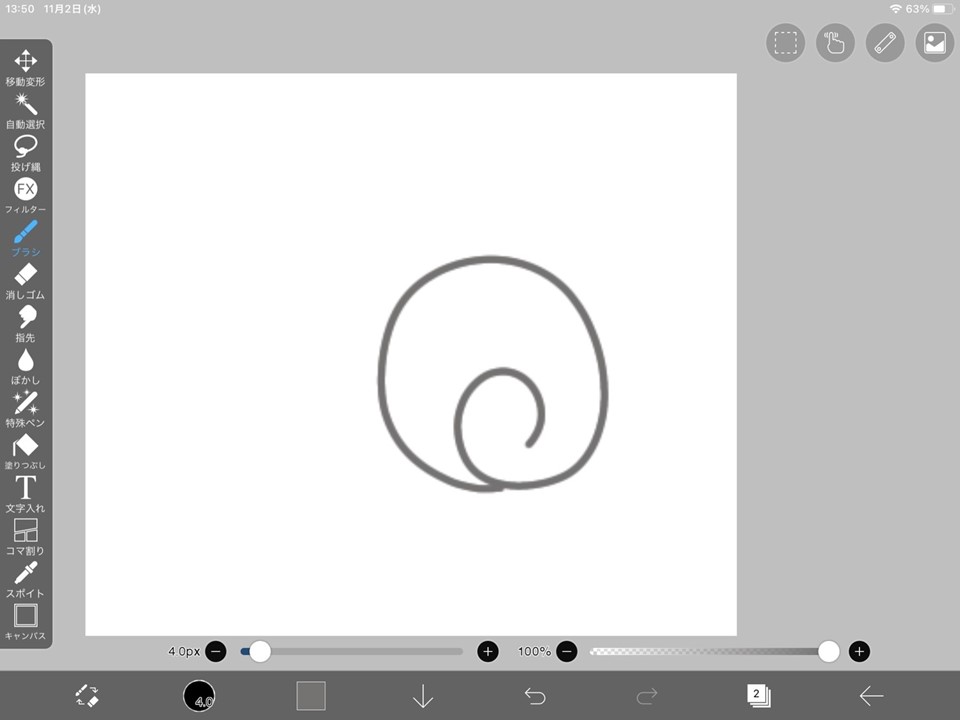
LINEスタンプにしたいイラストを、決めた個数分描いていきましょう。
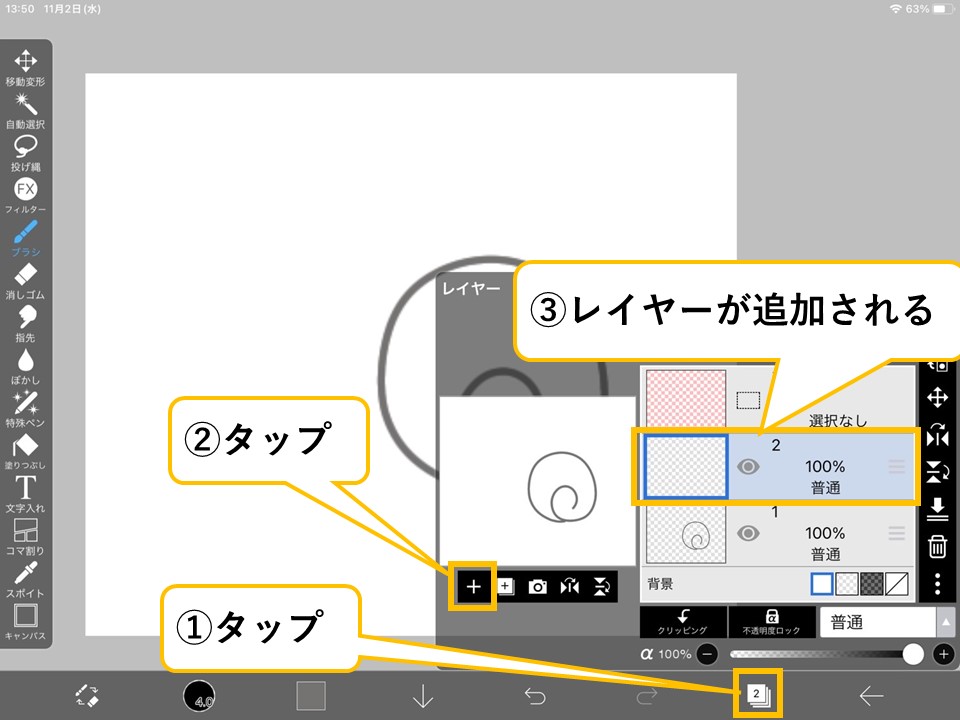
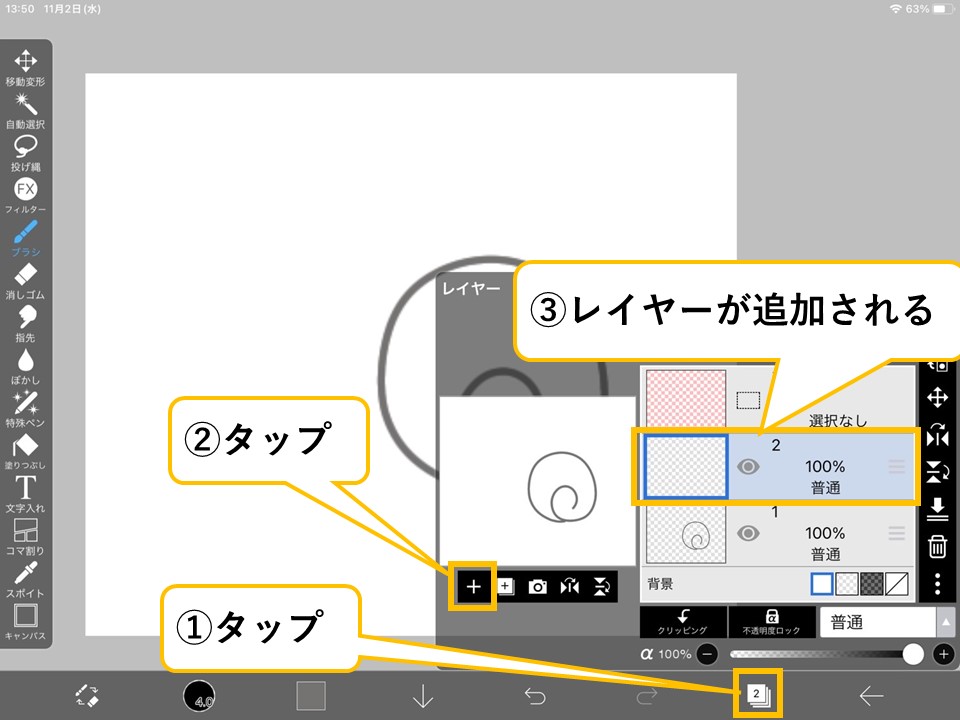
レイヤーを追加すると、イラストが描きやすくなります。


レイヤーとは?
レイヤーとは、透明のフィルムのようなもの。
何枚かのレイヤーが積み重なって1枚のイラストになります。
線画、色はレイヤーを分けておくと、後から調整しやすいです。
このイラストでは、「カタツムリの殻」「体」「色」ごとに分けてみました。
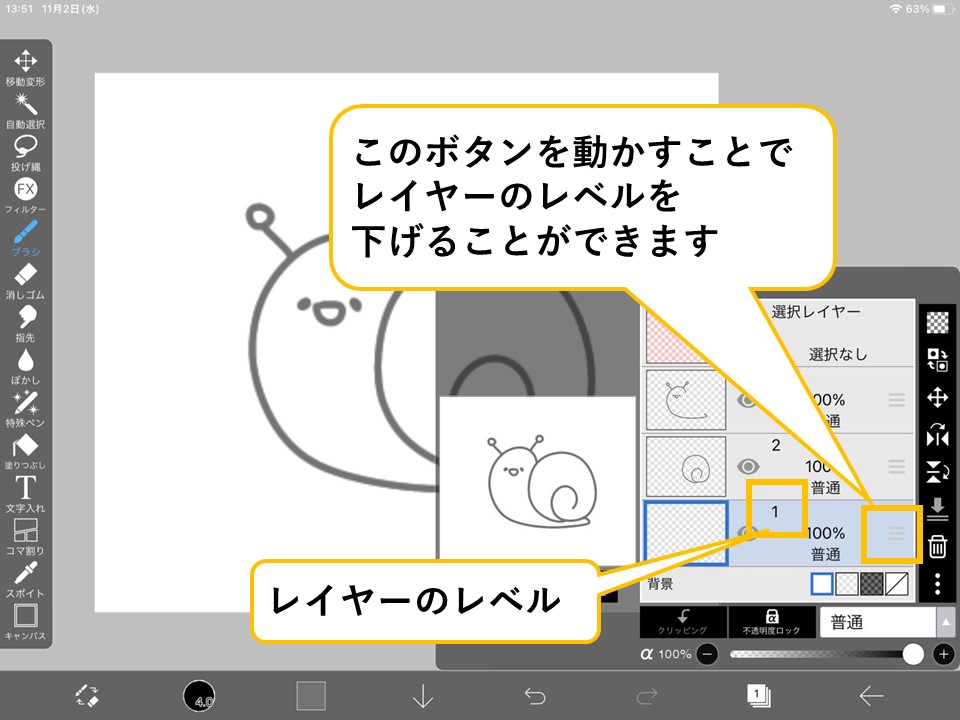
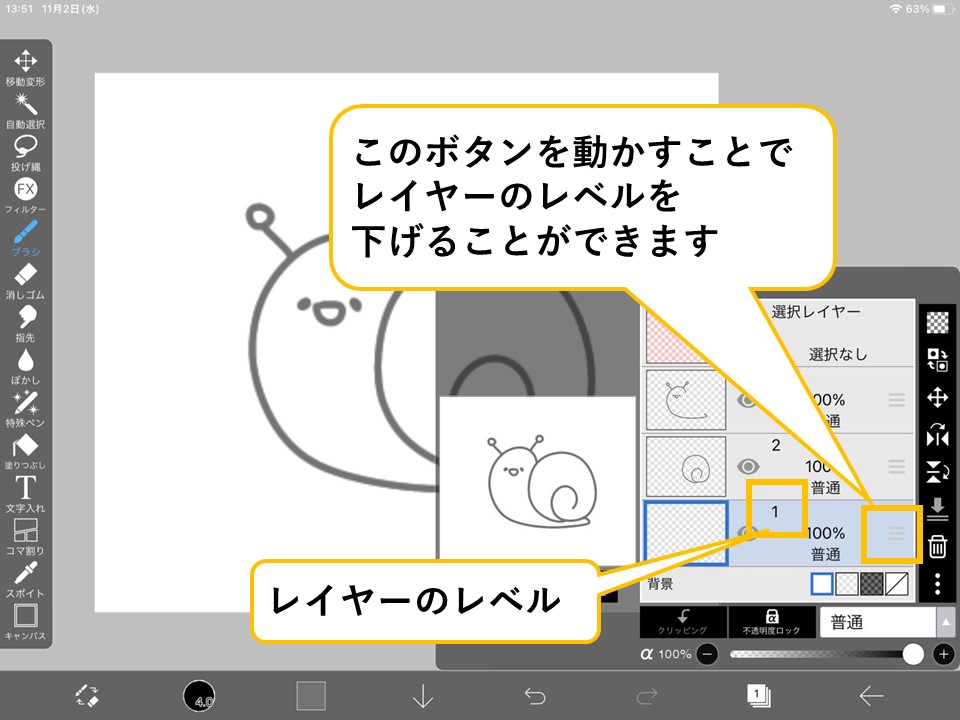
次は、レイヤーのレベルを上下してみましょう。


レイヤーのレベルが低い(数字が小さい)ほど、層が下になります。
つまり、上のレイヤーに隠れるということです。
色レイヤーは線画より下にすると、きれいに色が塗れますね。




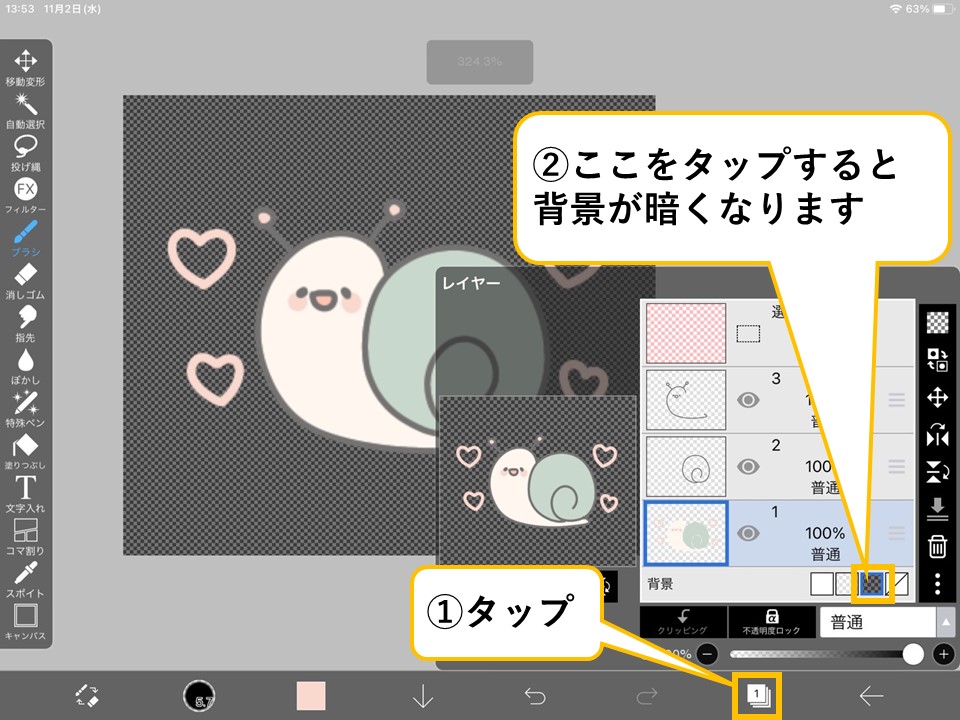
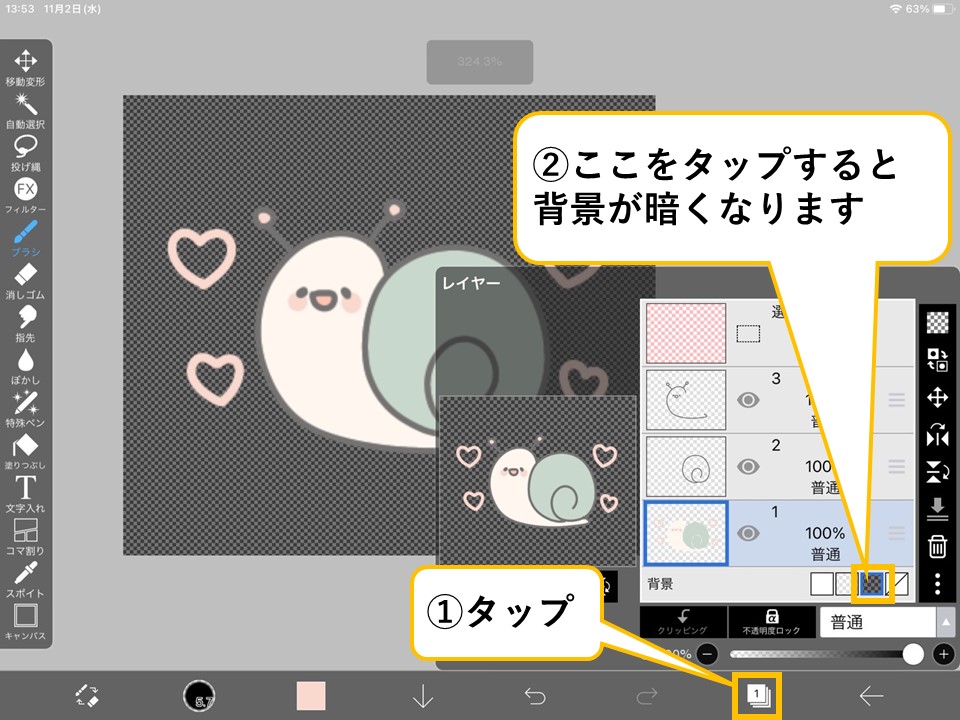
背景を暗くして、色の塗り残しやはみ出しがないかを確認しましょう。


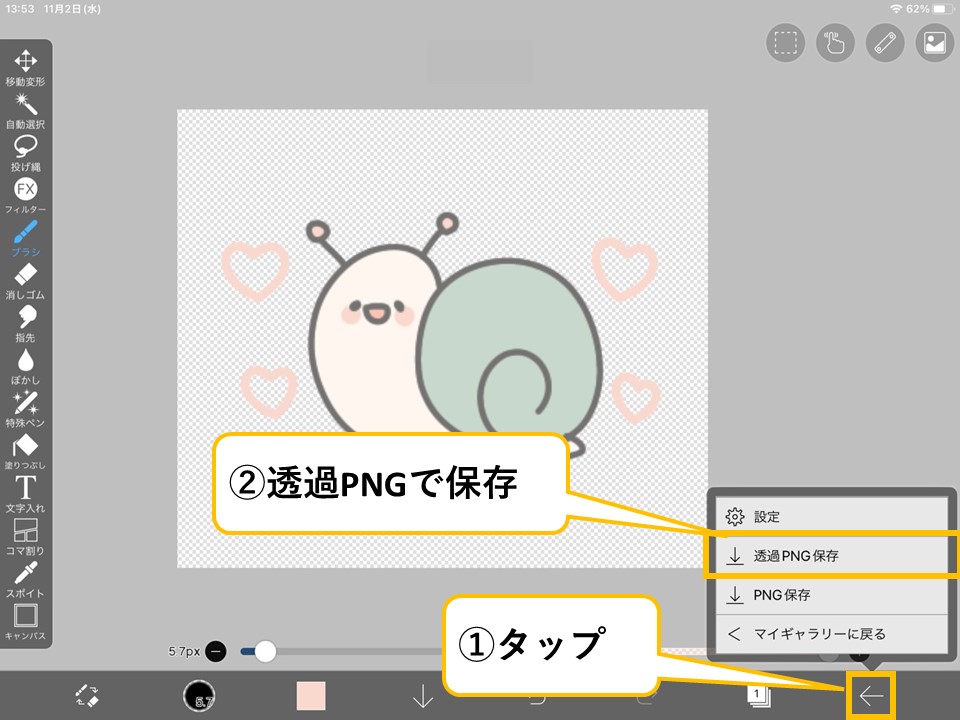
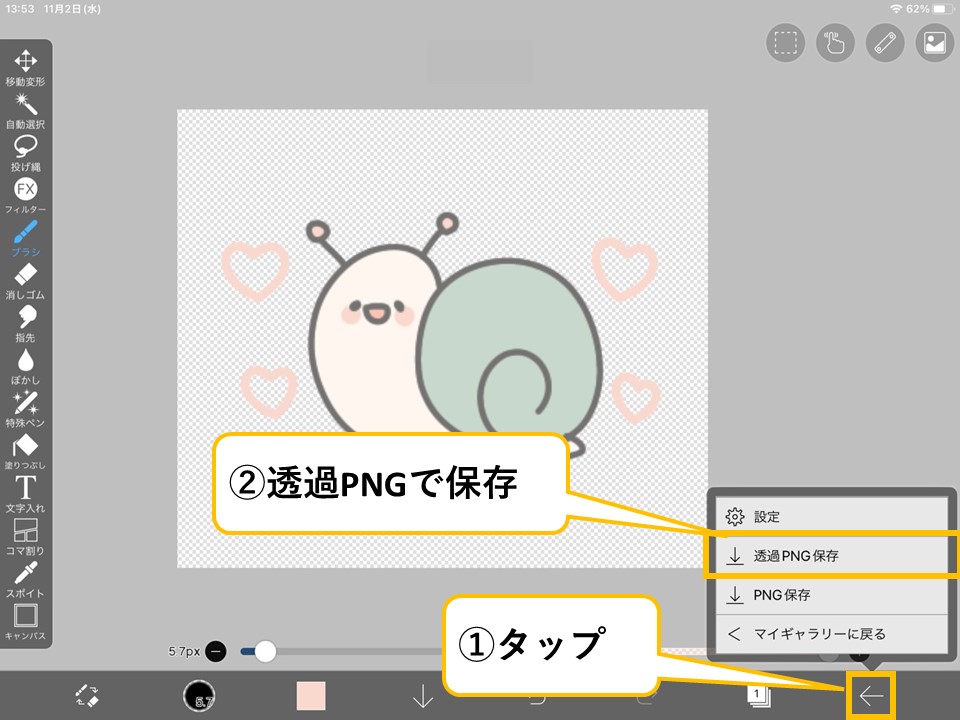
透過PNGで保存しましょう。
透過とは、絵の背景が透明になることです。
メイン画像とは、LINEスタンプを発売した時に見出しとなる画像のことです。


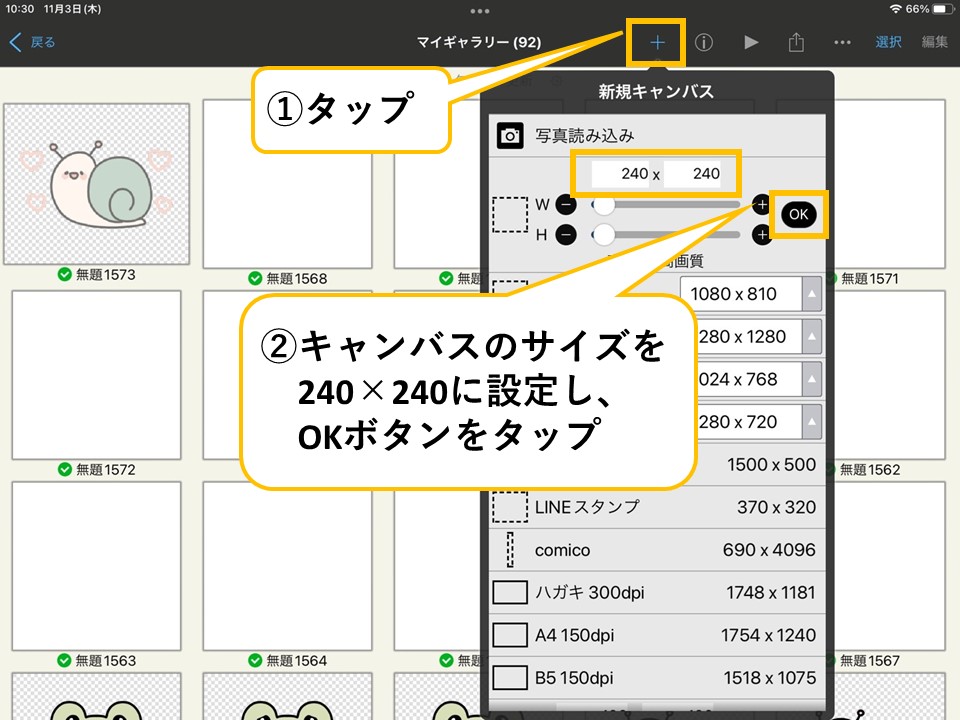
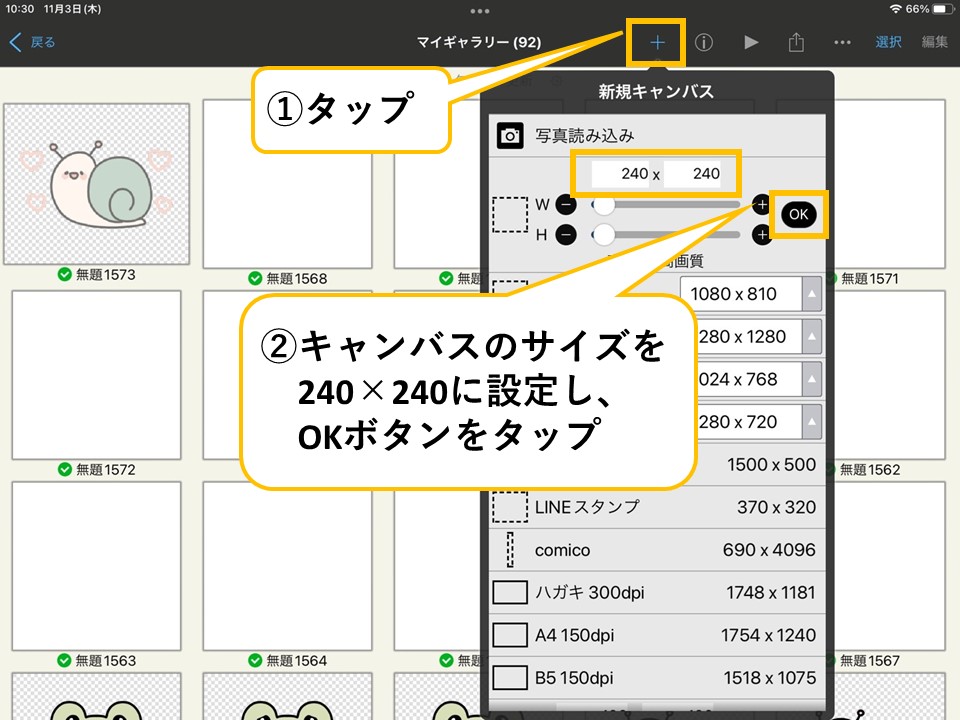
メイン画像のサイズは240×240なので、キャンバスのサイズを設定し開きます。


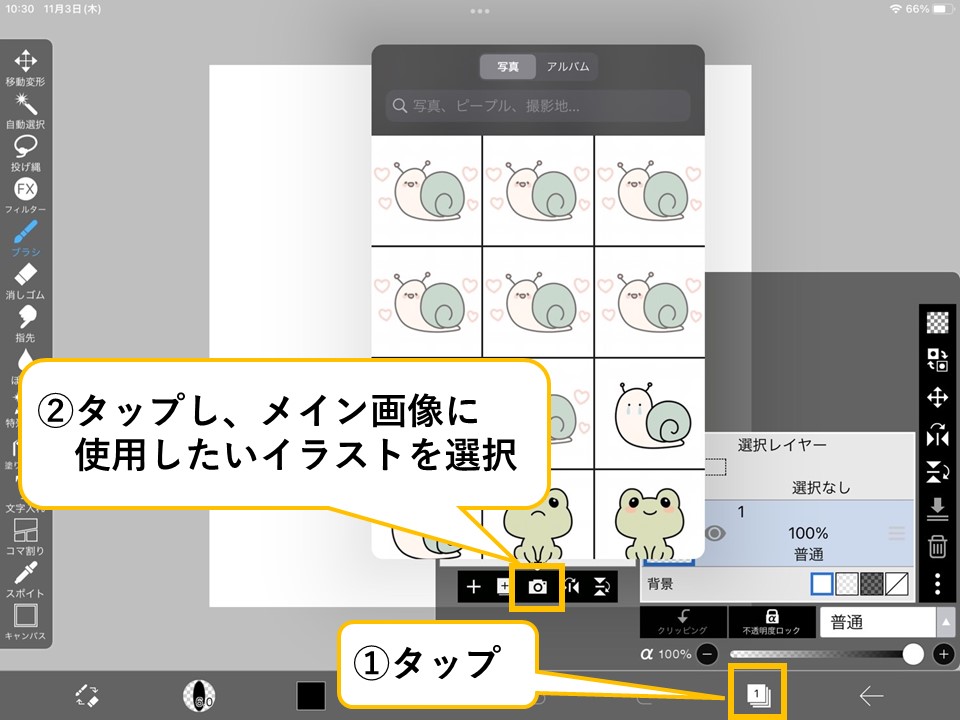
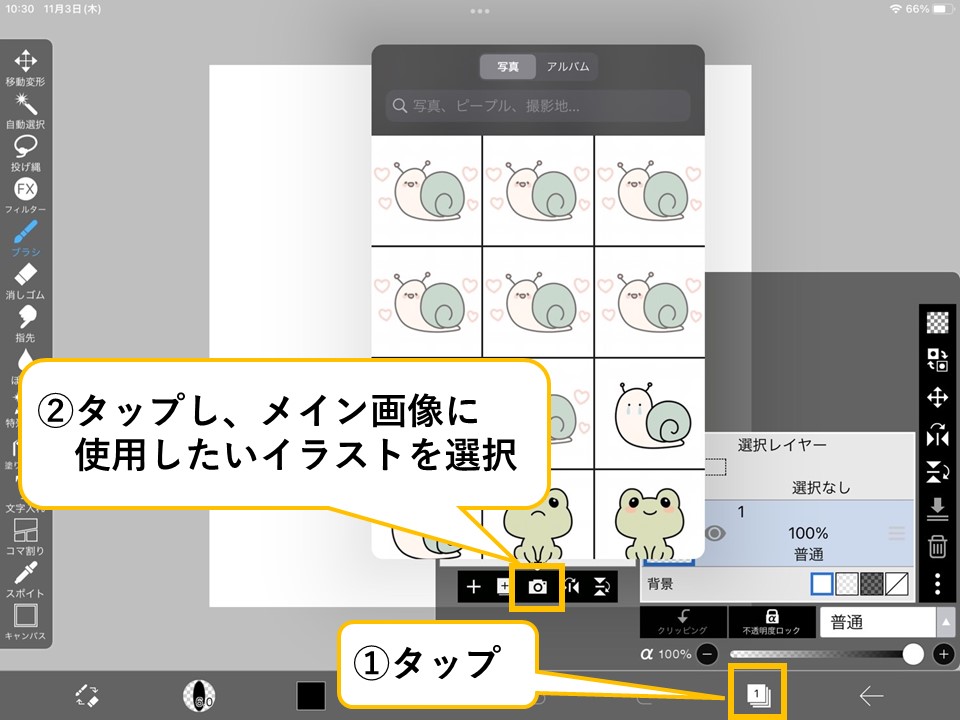
作成したLINEスタンプの中から、メイン画像にしたいイラスを選択しましょう。


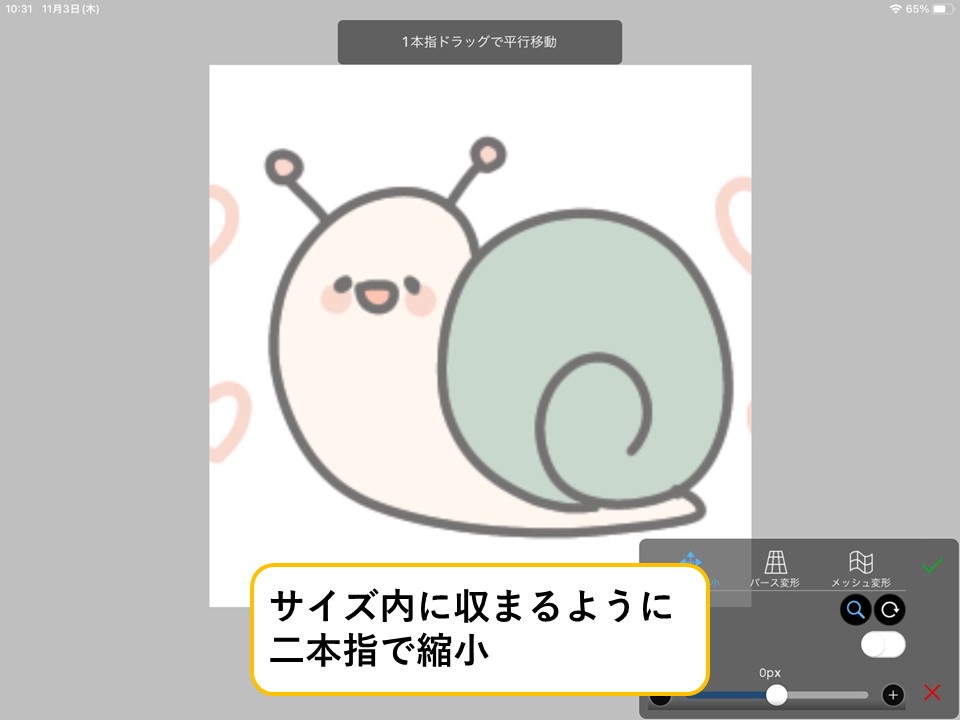
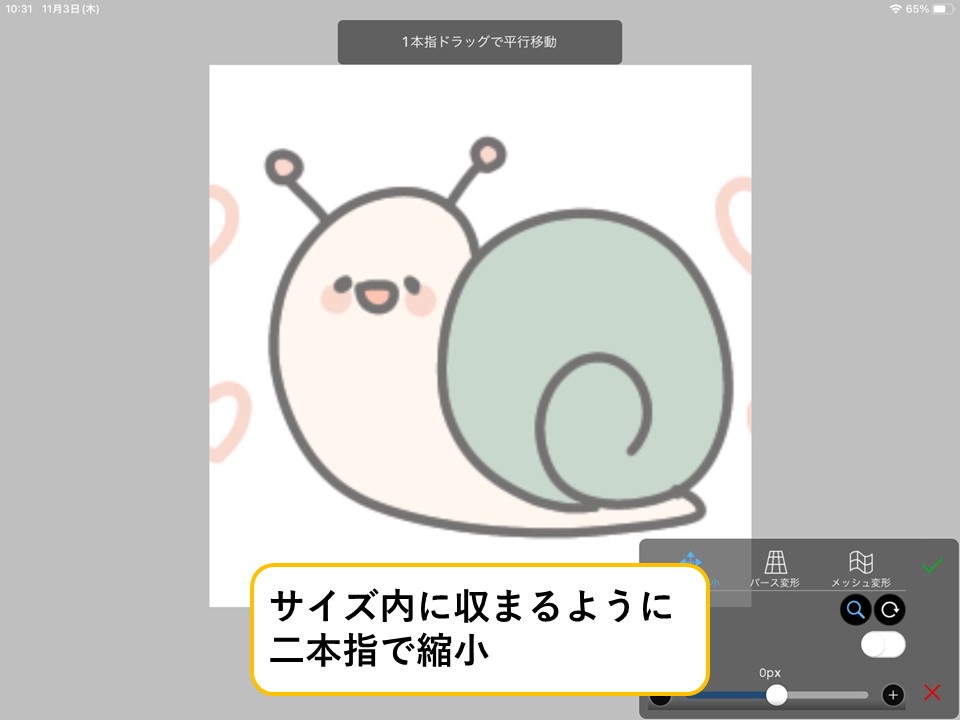
二本指を使うとイラストの縮小・拡大ができます。


こちらもLINEスタンプと同じく、透過PNGで保存しましょう。
タブ画像とは、LINEスタンプを使う際にアイコンとして表示される画像です。
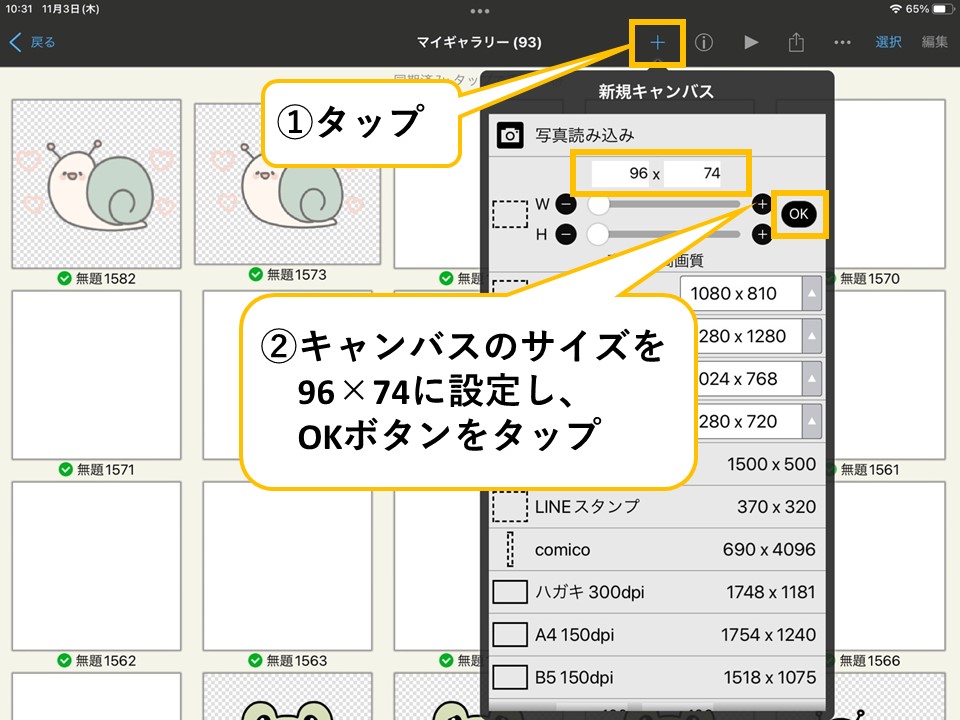
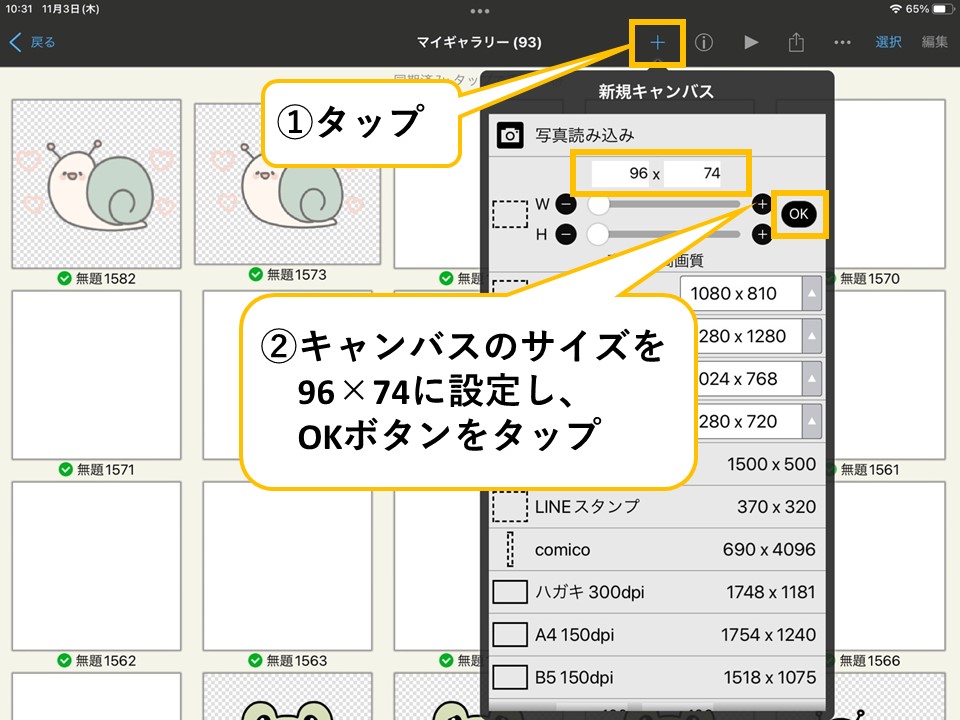
タブ画像のサイズは、96×74です。


メイン画像と同じ工程で作成しましょう。
これで、LINEスタンプに使用するイラストを用意出来ました。
最後に
以上、アイビスペイントでのLINEスタンプの作り方でした。
\LINEスタンプの販売方法はこちらから/


\LINEスタンプが売れるコツはこちらから/